Let's start with introduction of tools.
What is Portainer?
Portainer is a centralized multi-cluster container management system. It provides beautiful UI. It supports all orchestrators (Docker, Swarm, Kubernetes and Nomad) across all platforms (Data center, Cloud, Network Edge, IIoT).
It offers two editions:
- Community Edition: Sufficient for small companies and learning purpose with limited features
- Business Edition: Solution for enterprise level companies with all features
We will use community edition in this blog.
What is Docker?
Docker is an open platform for developing, shipping, and running applications. It enables delivery of your software quickly and separate your applications from your infrastructure. It uses containers to run your applications. If you containerize your application, then you can run your application on other docker supported platforms.
What is Nginx?
Nginx is a web server that can be used as a reverse proxy, load balancer, mail proxy and HTTP cache. We will use it to deploy on Docker.
What is GitOps?
GitOps is a way of implementing Continuous Deployment for cloud native applications. There are many advantages to use it. We can use Git to deploy applications on infrastructure.
Portainer supports GitOps to deploy applications and manage it in a single UI.
Prerequisites:
- You have docker installed. I am using Ubuntu. So it is built in.
- You have basic knowledge about Docker, Docker compose and GitHub.
How to run Nginx server on Docker using Portainer in GitOps way?
I am using Docker to install Portainer. You can refer to this documentation from Portainer:
- Create a volume for Portainer server that will use to store its database:
docker volume create portainer_data
- Run Docker container for Portainer. Here, I am using latest tag for Portainer community edition, but if you are using this on production, then use specific version to avoid any issues:
docker run -d -p 8000:8000 -p 9443:9443 --name portainer \ --restart=always \ -v /var/run/docker.sock:/var/run/docker.sock \ -v portainer_data:/data \ portainer/portainer-ce:latest
- Check if Docker container running for Portainer:
docker ps
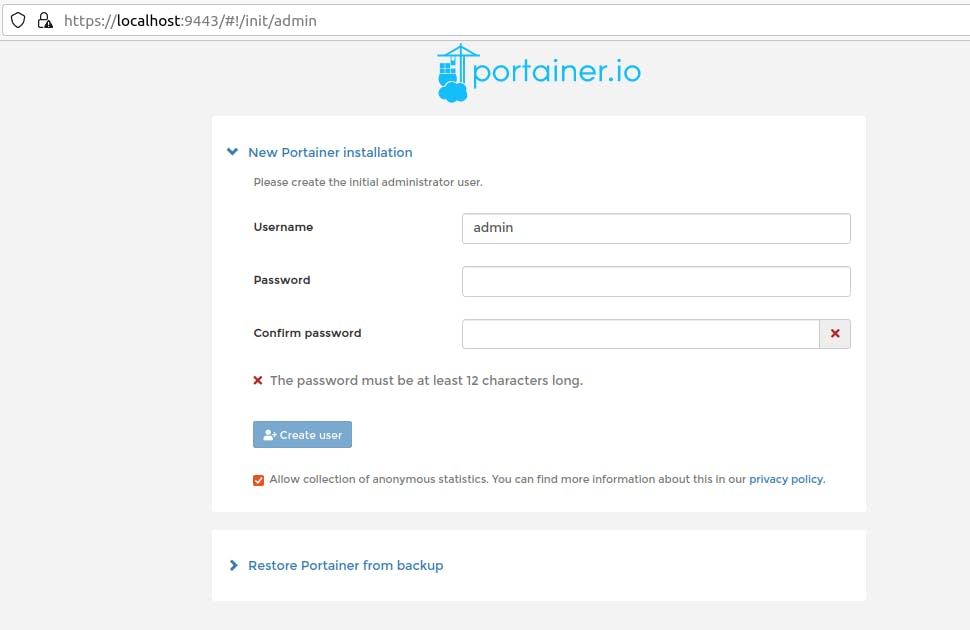
- Open
https://localhost:9443URL in your favourite browser. Portainer initial page will show as given below at first time. You have to fill a new password for admin user:
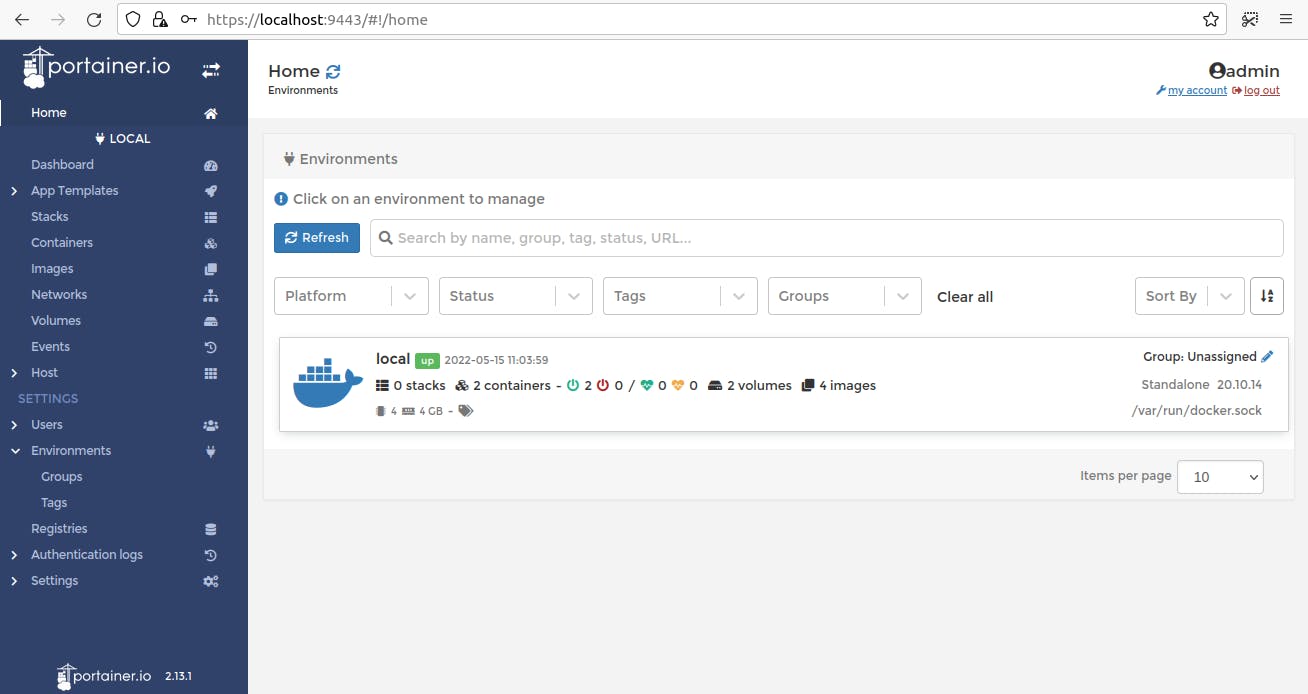
- After login, you can see dashboard of Portainer:

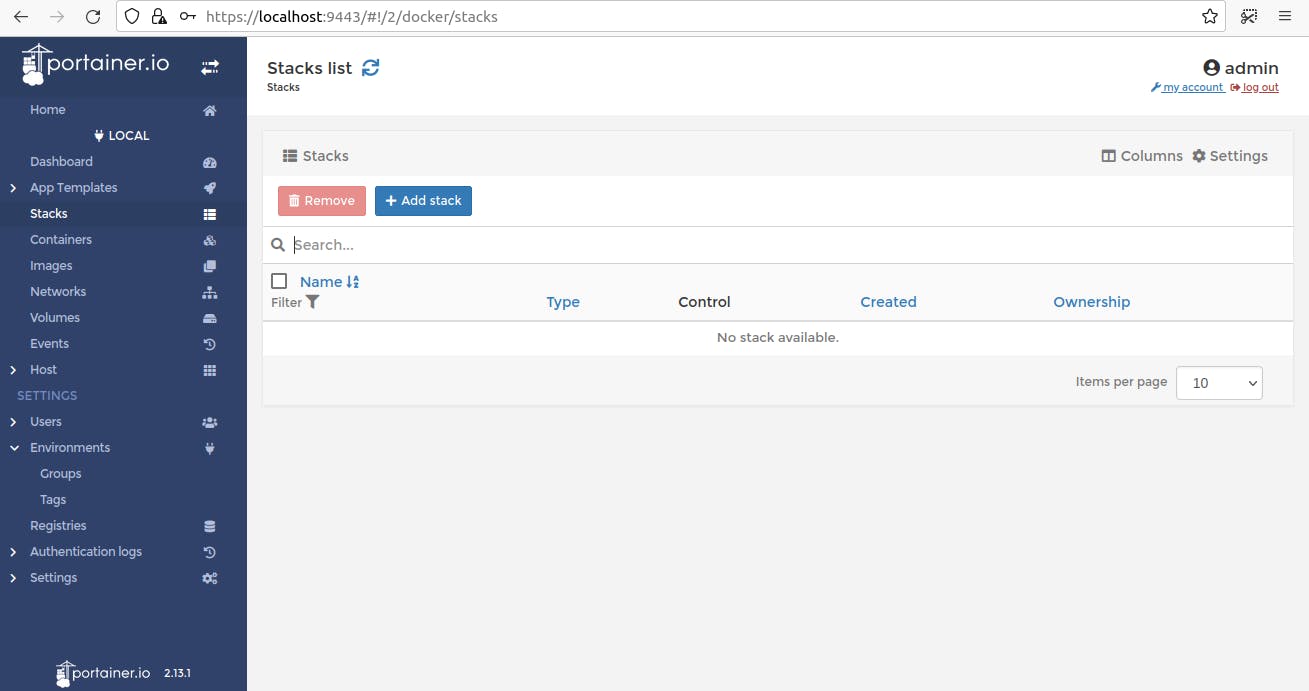
- Click on 'local' Docker environment, then you can see dashboard of it. Click on 'Stacks' (A stack is a collection of services, usually related to one application or usage) tab on left side. So you can see given below page:

- Go to Github and login into it. If you don't have account, then signup for it.
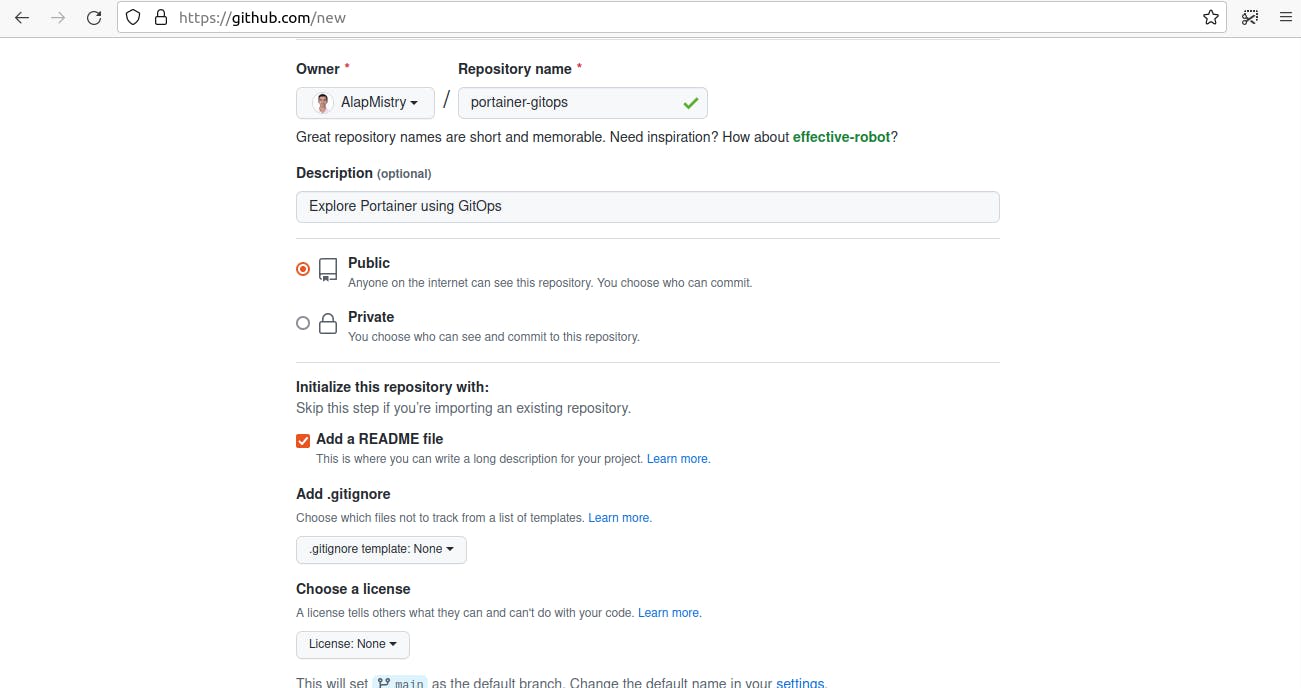
- Now, lets create a new Git repository on GitHub. Click on 'New' button to create a new repository.
- Fill a new repository details:

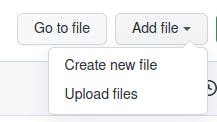
- Click on 'Add file' dropdown and select 'Create new file' option:

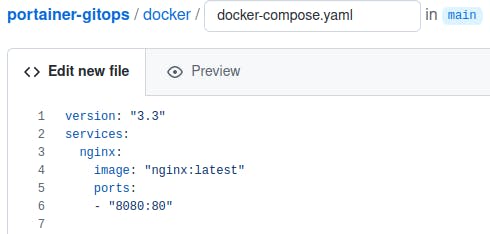
- Implement a Docker compose file and add it in 'Edit new file' editor. Fill file name
docker/docker-compose.yamland commit it with message (Don't worry. The complete file is on my Github repository). I am using 'latest' tag for Nginx server image, but if you deploy it on production, then use specific tag for it:
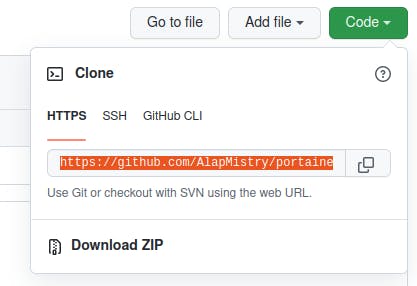
- Copy your repository path. We will use it for later step:

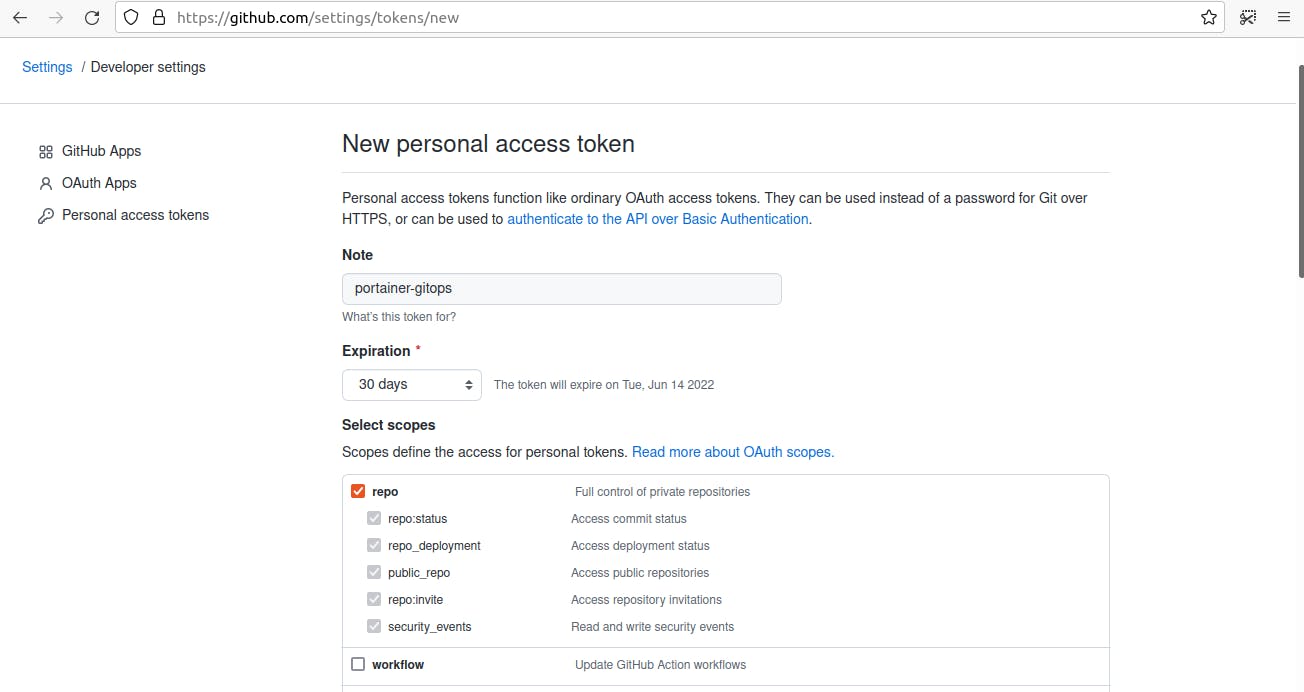
- Generate personal access token in your GitHub account. Add 'note' field and select scopes (select 'repo' scope) for this token. We will use it to connect Portainer with GitHub:
Account dropdown (click on your profile image) > Settings > Developer settings (left side) > Personal access tokens (left side)
- Click on 'Generate token'. You will redirect to success page and can see generated token. Copy it for later step.
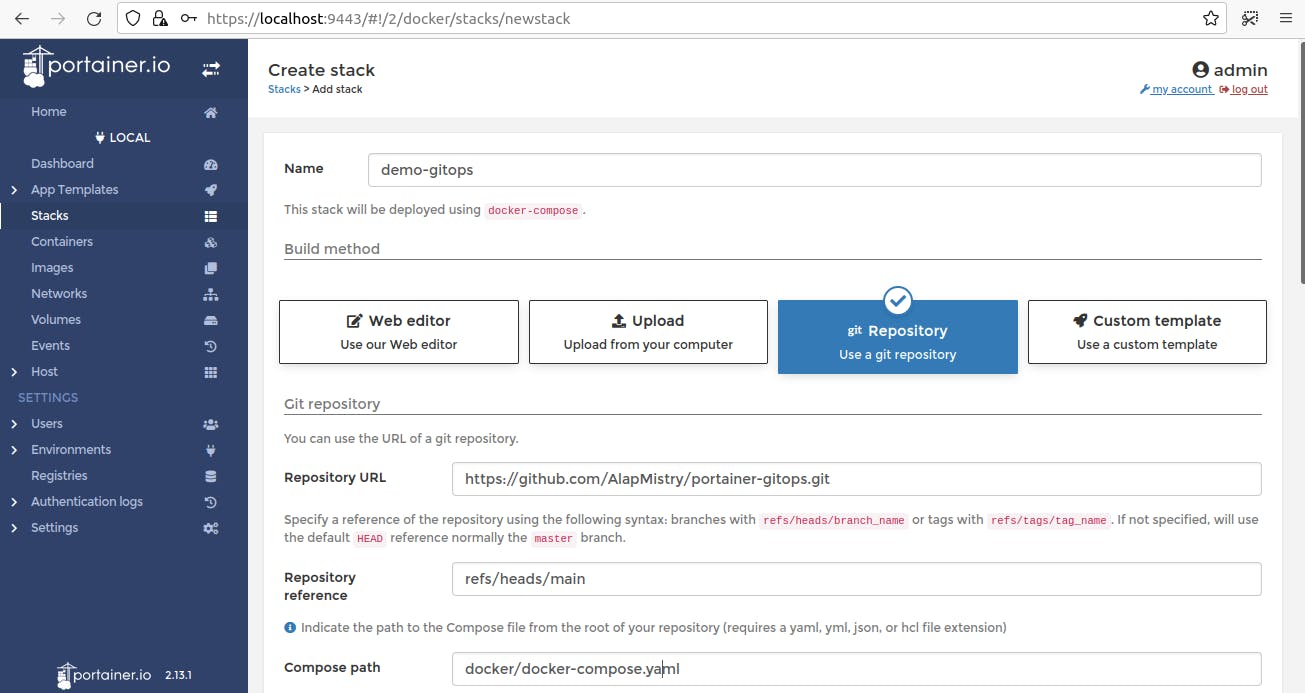
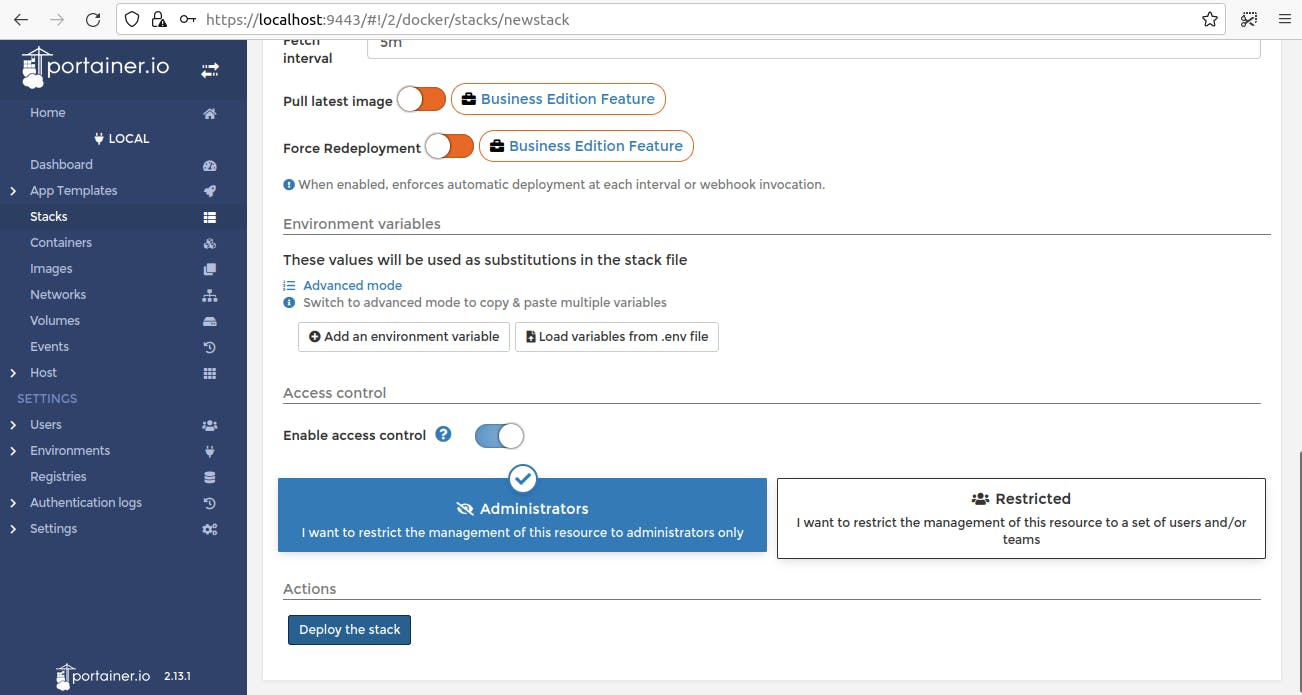
- Go to Portainer tab in a browser. You have opened page earlier. It should same as step-6. Click on 'Add stack' button. You can see 'Create stack' form. Fill 'Name', select 'Build method' to 'git Repository', add repoitory URL that we copied on step-12 (.git extension is optional), add 'Repository reference' that is your repository branch reference (in my case 'refs/heads/main') and 'Compose path' like as given below. Click on 'Deploy the stack' button:


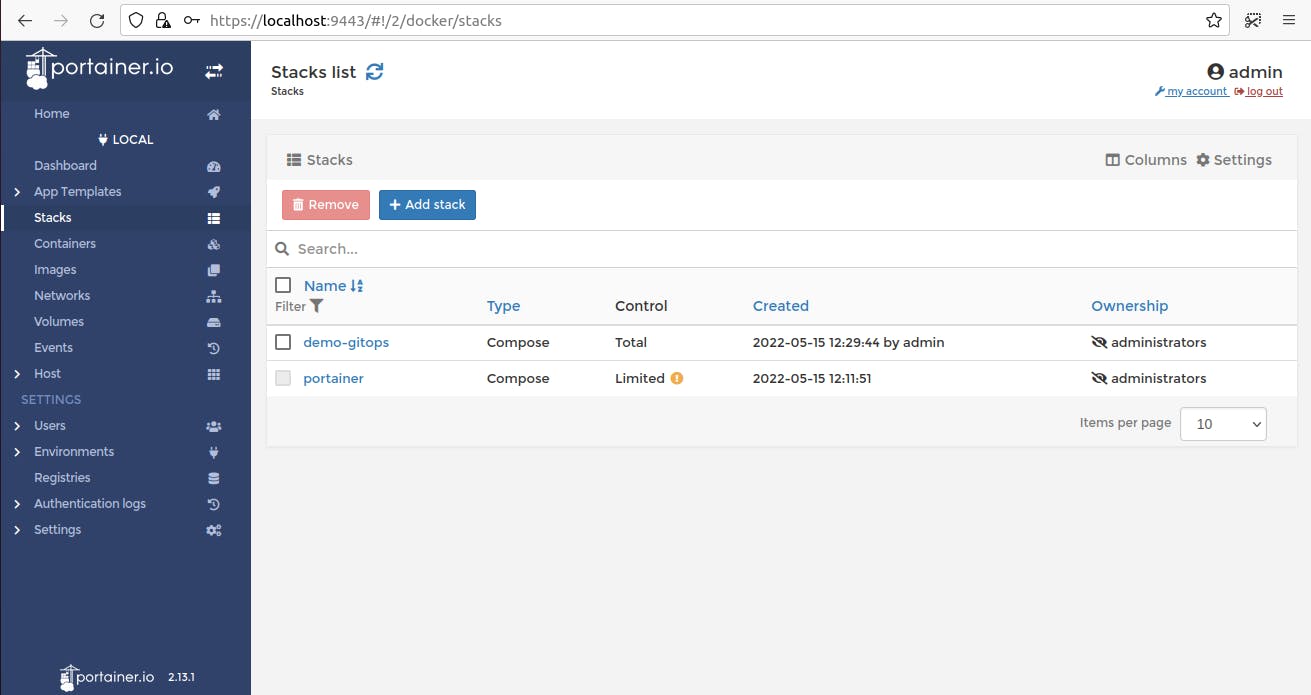
- You can see success message and your deployed stack on 'Stacks list' page:

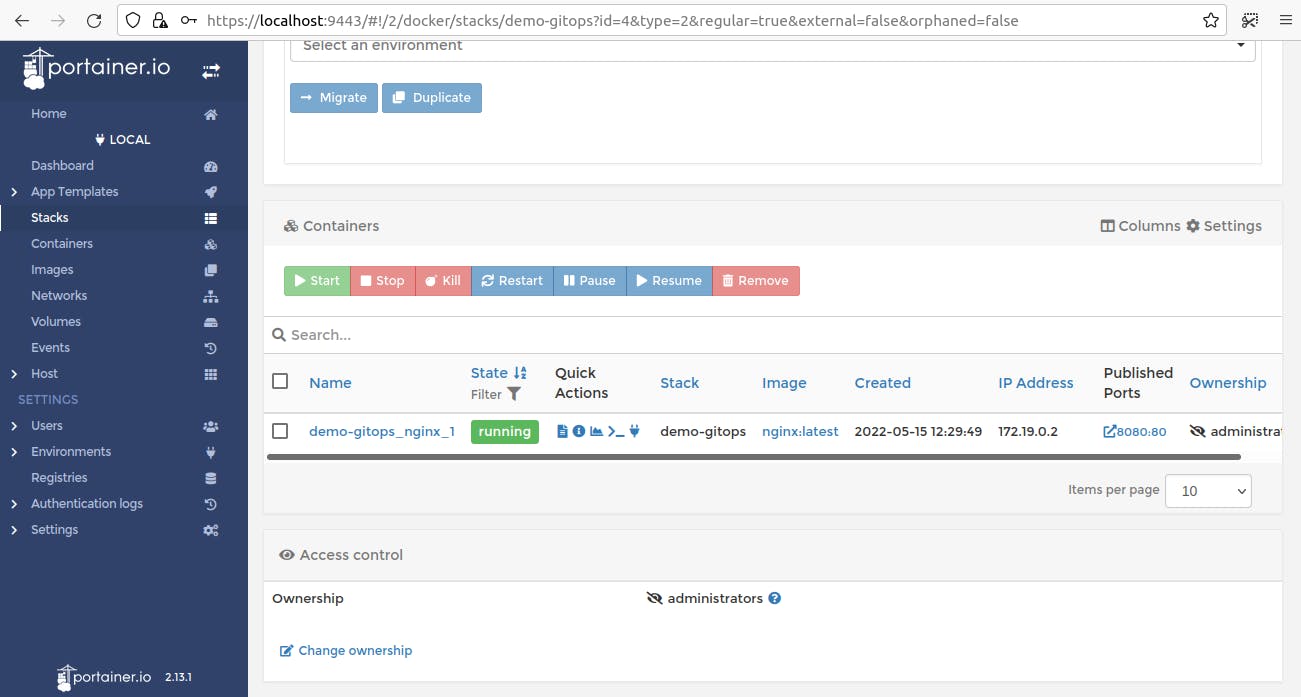
- Click on your stack name (in my case 'demo-gitops'). You can see detail page of it. Scroll down to 'Containers' section. Your Nginx server's container is up and running:

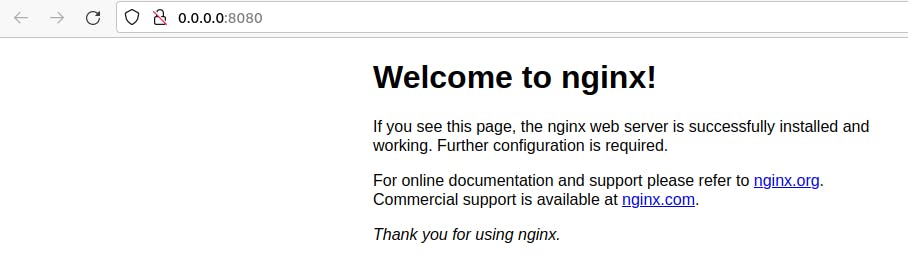
- Click on 'Published Ports' column value (8080:80). You can see Nginx server's default page:

Congratulations! We successfully deployed Nginx server on Docker using Portainer in GitOps way.
